Portfolio Management
The Challenge
Portfolio management allows users to monitor the delivery of campaigns and deals based on an optimal allocation of demand commitments to incoming requests. That allocation is determined by optimization technology, which considers the portfolio of inventory and demand, as well as a prioritization of specific business rules. However, the current tool doesn't provide users with the power to truly manage their portfolio or gain any insights.
Portfolio management when work started
Overview
Users have expressed mostly negative opinions about the Portfolio Management tool that was introduced to the platform years ago. These views imply that the tool is hard to use and that it presents a poor experience. Now, with the implementation of the first iteration of the refreshed design we want to know how and if their opinion has changed. Additionally, we want to gain more information around campaign objectives, which would aid us in feature scheduling and additional improvements.
Make the Portfolio Management tool a better experience by displaying useful data so that users can make fast decisions.
Prioritize campaigns when supply is short and they need put strategic, new or important clients
Customize objectives at campaign level
Provide visibility on the back-end controls that limit or force delivery on a group of placement
Set allocation goals for supply as well as define & prioritize demand groups
Improve allocation of guaranteed broadcast inventory ahead of important TV events to better distribute requests across the portfolio
Provide users with a visual representation of how their portfolio has been allocating and delivering against the delivery goal
Allow prioritization of all portfolio goals - including margin, group control
Scope of work
Update to a more modern visual style
Redesign the Portfolio dashboard page
Improve navigation and expand user actions
Allow the user to gain important information at a glance
My roles
UX Research, Prototyping, Art Direction, UI Design
The approach
Gather and analyze UX data; Create a prototype; Design web UI.
Research methods
Site Audit
User interviews
User Tests
Each participant session will last 30 minutes and include a briefing, an interview, a task performance and a debriefing. Among the tasks: view objective status, prioritize campaigns, and prioritize campaign objectives.
Goals
Identify the strengths and weaknesses of the updated Portfolio Management design, provide opportunities for improvement, and gain insight into how objectives effect the typical workflow as well as the optimal interaction method.
User Testing
Key takeaways
Users believe the believe the numbers in each campaign row are the same across all campaigns due to the way platform and default campaign objective are displayed.
Users specifically care about the objectives in the 1-3 spot and if they are violated.
Users don't expect a robust interface or experience from the platform.
Users are going to the reporting page to get information on how to fix campaign objective violations and to check on campaign health.
Sessions
Interviewing and brainstorming with users to get their opinion on Portfolio Management improvements.
What did we learn?
Description
Use campaign pacing more often than this page because there are actually metrics they can act on
But there are some reports that don't have all the metrics some campaigns need
Only use it to reference clients that we have this information
Other Suggestions
Dashboard everything, campaign health only relates to running campaigns
WAS IFFY ON EDITS: Would prefer to click on a link to the page and adjust the goal percent in the campaign itself
Changing goal objectives in this page - potentially could be an added bonus, if you know you want to change your objective you wouldn't go here first but if you notice your campaign objective is failing while on the campaign health page
Unsure but would asusme someone would want to do it at campaign level
Example- Campaign is running and has an objective VTR 70% running on PMP inventory. See that delivery is good but not filling against the PMP inventory. Might want to bump up spend to help fill the PMP inventory
Backend Tool
Filters- use them fairly regularly
Making lots of adjustments for clients and their objectives
Always use keyword functionality
Any other filters that would be helpful
Primary KPIs
Design
Stop Gap Design
An additional requirement of this task was to design a stop gap refresh of the current design in 2 weeks with a single developer. This was the result.
Minimal Redesign
Conception
It was clear after showing the initial sketches to users that they wanted to leverage his page in in other ways and wanted it to do more. Concepts below represent a dashboard like view for the things that they were coming to this section of the platform for.
Sketches
Here are a collection of the sketches I did over my time working on the project.
Wireflow
A high level wireflow I created in XD so I could keep the flow straight in my head while designing.
High level user flow of how users interact with portfolio management.
Progression
A collection mock-ups that show the design progression. The first mocks that were made are the neutral designs, since I find it helpful to design in a neutral palette when starting off because it gives me the ability to clearly see my white space and drop in color where needed to call out an element.
Mock-up progression based on feedback
Final Design
Main Page
As you can In the evolution of the main Portfolio Management page that it became more dashboard like, this was a result of the them telling us how they fit the current implementation into their current workflow and how they leverage the data it provides along with other parts of the platform.
Example of the final design with all of the hovers active
Viewing and Editing Priorities
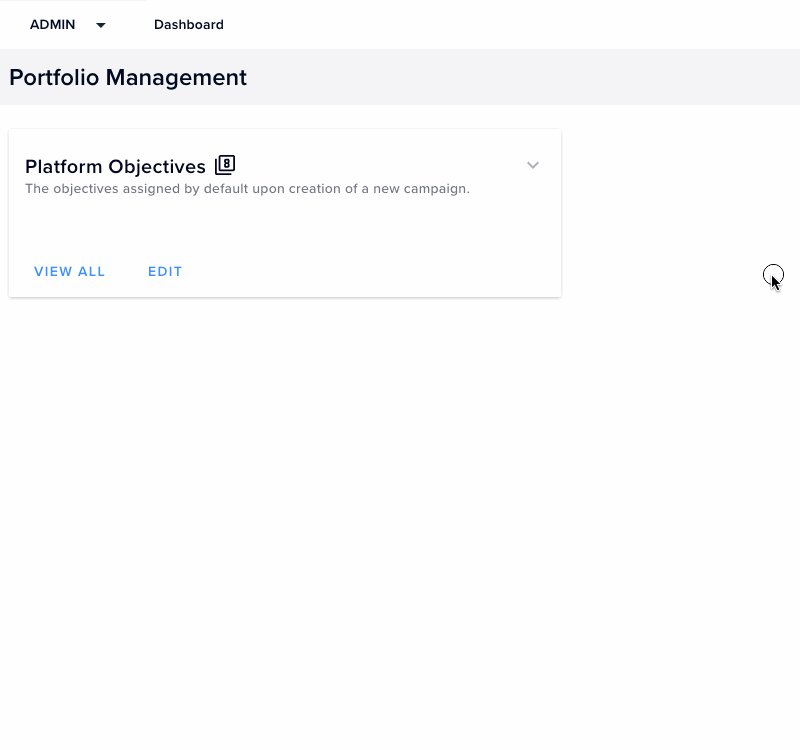
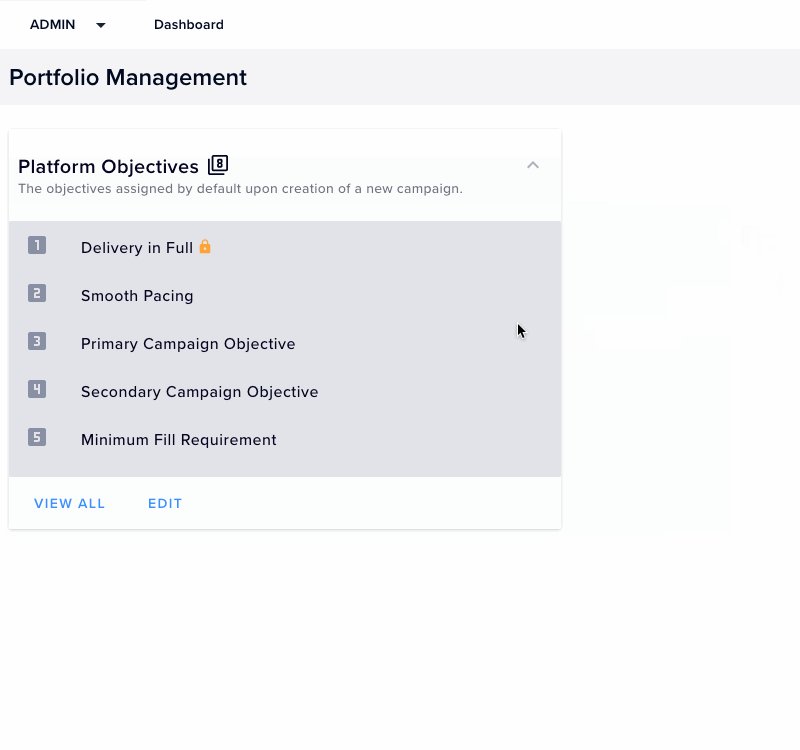
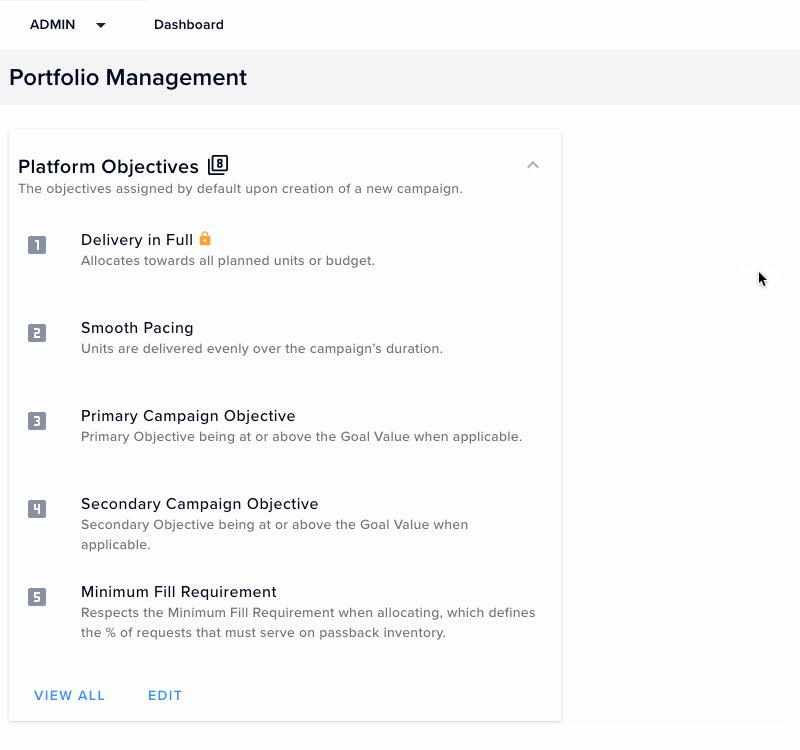
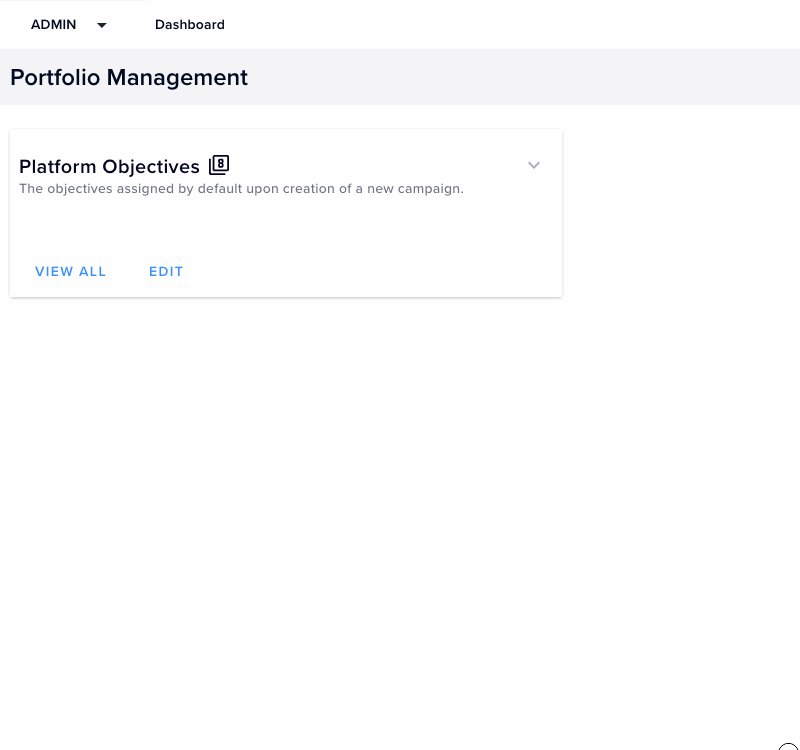
Platform priorities were very important to the users and they wanted to see them upfront, at least the first 5. This allows them understand what this particular platform goals were and what the default goals for the campaigns they were looking at.
Animation for viewing descriptions for Objectives
Viewing Campaign Details
The campaign list and camping details would give the user and idea of what was going wrong in this particular campaign. They also could adjust the objectives for each campaign.
Bulk Editing
Bulk editing was a feature that would be very helpful to them since some of the actions they were doing a daily basis would be to a bunch of campaigns. This could involve editing the priority of the campaign or setting custom objectives to a group of campaigns.
Empty/Default States
I feel like empty states can add personality and fun to even the most boring workflow, so my goal is to make someone smile when they see one for the first time.
Learnings
Redesigning an interface with an existing user base whose needs weren’t being met should always begin with getting access to full analytics. Spending enough time to extract all possible insights from that data is very important.





![PoFo - Concept [ MKVI ].png](https://images.squarespace-cdn.com/content/v1/522010efe4b0a33a58355889/1572465419621-SMKZJPA0AM2YZCF18ELN/PoFo+-+Concept+%5B+MKVI+%5D.png)
![PoFo - Concept [ MKIV ].png](https://images.squarespace-cdn.com/content/v1/522010efe4b0a33a58355889/1572465406953-WV2HUOSANK9RTFV4MOH4/PoFo+-+Concept+%5B+MKIV+%5D.png)
![PoFo - Concept [ MK0 ].png](https://images.squarespace-cdn.com/content/v1/522010efe4b0a33a58355889/1572465391497-8TXYCCFJGXTRN2T6H47H/PoFo+-+Concept+%5B+MK0+%5D.png)